BitQuery
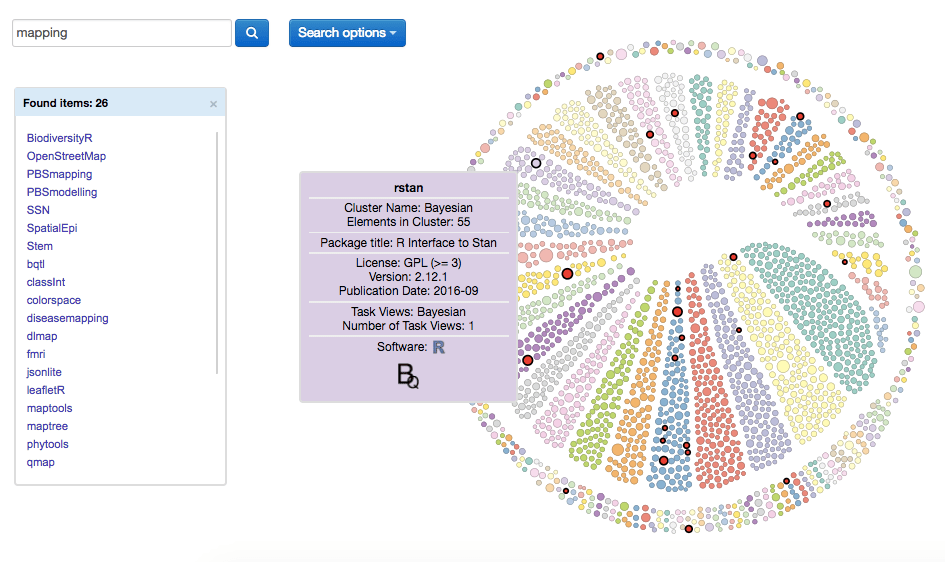
BitQuery is a GitHub1 API driven and D32 based search engine for open source repositories (OSR).
BitQuery pursues two main objectives:
- (I) Provide an automatic OSR categorization system for data science teams and software developers promoting discoverability, technology transfer and coexistence
- (II) Establish visual data exploration and topic driven navigation of GitHub users and organizations for collaborative reproducible research (CRR) and web deployment
The BitQuery architecture consists of three abstraction layers, following the visual analytics approach3:
- GitHub API based parser layer (Data Management)
- Smart Data layer (Analysis)
- D3-3D Visu layer (Visualization)
1. GitHub is the world's largest code hosting platform for version control and collaboration.
2. D3.js is a JavaScript library for producing dynamic, interactive data visualizations in web browsers.
3. Visual analytics: Definition, process, and challenges. Lecture notes in computer science, 4950:154–176 (D. Keim et al., 2008)
GitHub Edition
BitQuery GitHub Edition is designed to explore and query GitHub organizations.
With the growing popularity of GitHub, the largest host of source code and collaboration platform in the world, it has evolved to a Big Data resource offering a variety of open source repositories. Since 2010 GitHub offers organizations, simplifying management of group-owned repositories, and thus facilitating the GitHub workflow for business and large open source projects. At present, there are more than one million organizations on GitHub, among them Google, Amazon Web Services, Microsoft Azure, Google Cloud Platform, Facebook, Twitter, Yahoo, RStudio, D3, Plotly and many more.
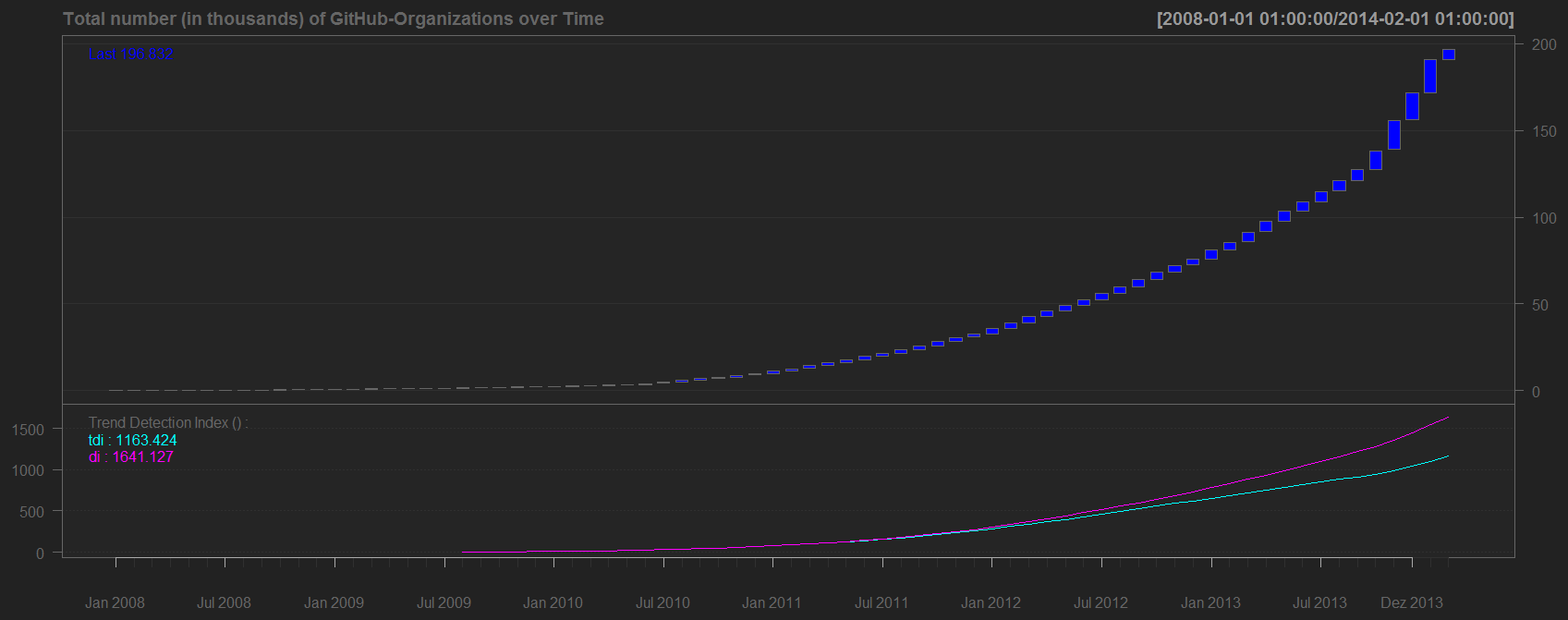
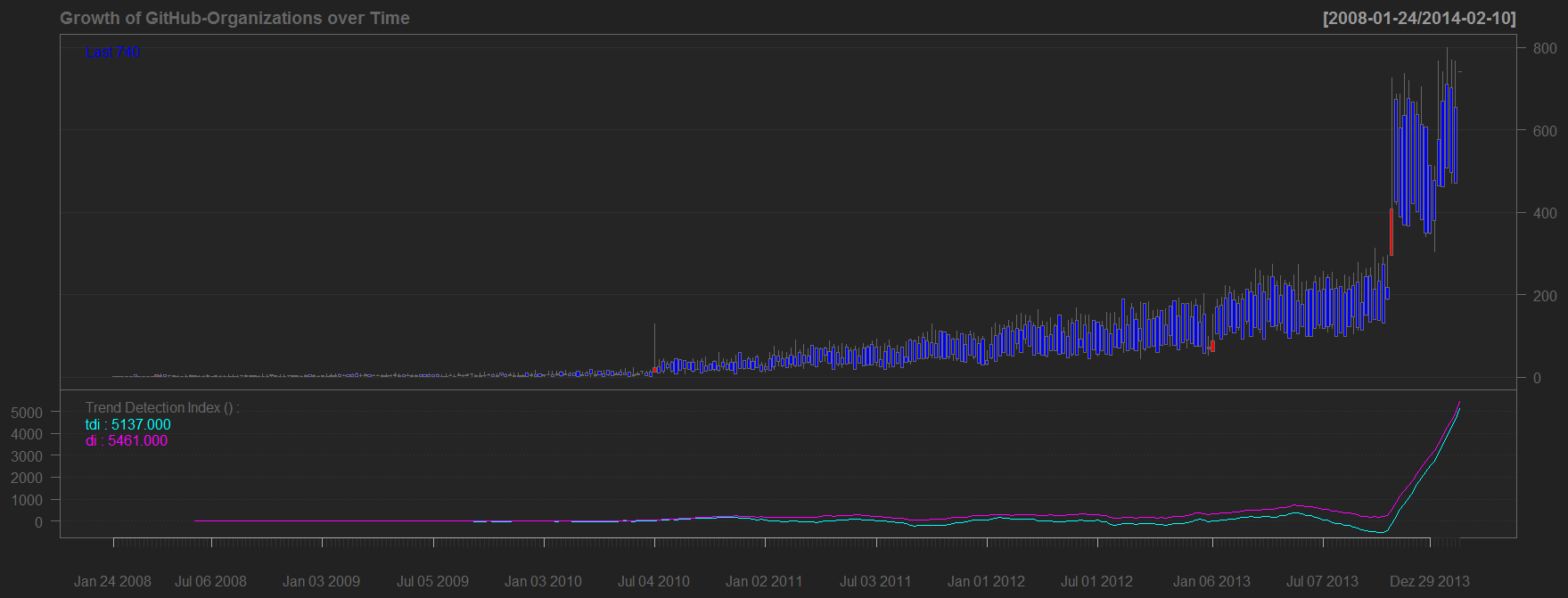
Two plots showing the growth of the GitHub organizations over time are presented below. They were produced with the help of the rgithubS package, see also the References.

Total number (in thousands) of GitHub Organizations over time, monthly development, 2008-2013.

Growth of GitHub Organizations over time, weekly increments, 2008-2013.